چطور بدون کد نویسی در المنتور CSSسفارشی ایجاد کنیم؟
CSS سفارشی المنتور ، بدون کد نویسی یک فرآیند ساده و قابل فهم است ،که به شما اجازه میدهد استایل و ظاهر وبسایت خود را به دلخواه سفارشی کنید.المنتور امکانات زیادی برای سفارشیسازی CSS ارائه میدهد، بدون اینکه نیاز به دانش عمیق در زمینه کدنویسی داشته باشید. با استفاده از المنتور، میتوانید به راحتی به قسمت مورد نظر وبسایت خود بروید، مانند یک عنصر یا ویجت، و از قسمت پیشرفته CSS آن را سفارشی کنید.
CSS چیست؟
CSSیا Cascading Style Sheets، یک زبان استاندارد برای توصیف نحوه نمایش اسناد HTML یا XML است. از CSS به عنوان یکی از ابزارهای اصلی و ضروری برای بهبود طراحی و نمایش وبسایتها استفاده میشود. این زبان امکان اعمال استایلهای سفارشی به عناصر وبسایت را فراهم میکند و اجازه میدهد تا ظاهر وبسایت را به صورت کاملاً سفارشی و مدرن تغییر دهیم.
با استفاده از شیوهنامههای CSS، میتوانیم استایلهای سفارشی را به عناصر مختلف مانند متن، عکسها، جداول، دکمهها و غیره اعمال کنیم. این استایلها میتوانند شامل ویژگیهایی مانند رنگ، فونت، اندازه، فاصلهگذاری، حاشیه، و ترتیب قرارگیری عناصر باشند.
با استفاده از CSS، میتوان یک صفحه HTML اولیه را که ممکن است ظاهر آن به حالت پیشفرض و بدون جلوهای ویژه باشد، را به یک طراحی مدرن و جذاب تبدیل کرد. این امکان به طراحان وب اجازه میدهد تا با استفاده از قابلیتهای پیشرفته CSS، ظاهر وبسایتها را بهطور کامل سفارشی کنند و آنها را با سبک و برند خود هماهنگ کنند.
به علاوه، CSS امکان اعمال سبکهای مختلف به اجزا، کلاسها و شناسههای خاص در صفحات HTML را نیز فراهم میکند. این به طراحان اجازه میدهد تا بر اساس نیازهای خود، استایلهای مختلف را به عناصر مختلف صفحه اعمال کنند و آنها را بهطور دقیق و شخصیسازی شده نمایش دهند.
CSSسفارشی در المنتور بدون کد نویسی :
- برای ایجاد CSS سفارشی المنتور بدون نیاز به کد نویسی، ابتدا به صفحهی ویرایش مورد نظر در المنتور بروید. سپس المانی که میخواهید استایلهای سفارشی برای آن اعمال کنید را انتخاب کنید. به عنوان مثال، میتوانید یک دکمه را انتخاب کنید.
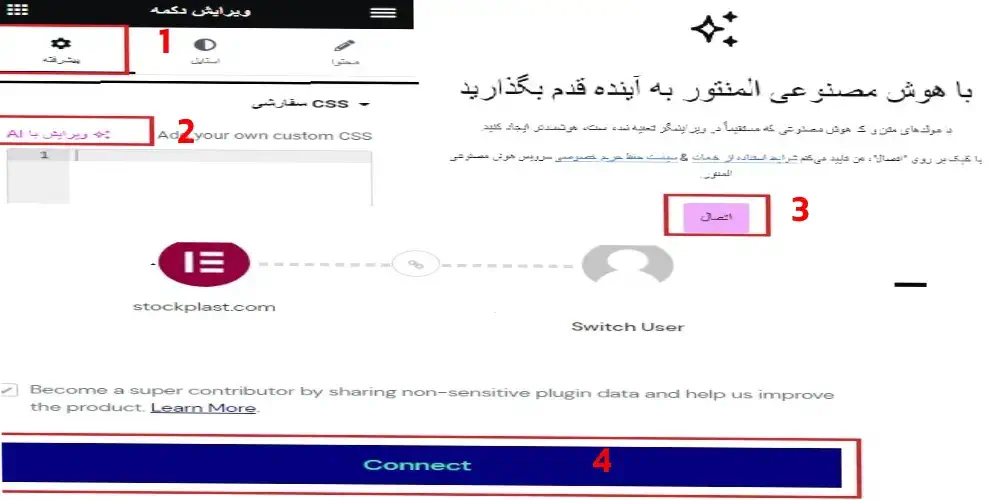
- حالا به تب پیشرفته بروید و گزینه CSS سفارشی را انتخاب کنید. با کلیک بر روی گزینه ویرایش، به صفحهی دیگری هدایت میشوید. در این صفحه، تیک گزینه مربوطه را فعال کنید تا قوانین را بپذیرید. سپس بر روی دکمه CONNECT کلیک کنید تا به یک صفحهی دیگر هدایت شوید.
- در این صفحه، همچنین تیک گزینه مربوطه را فعال کنید و بر روی دکمه شروع کنید کلیک کنید. حالا میتوانید هر استایل CSS سفارشی که نیاز دارید را بنویسید. مثلاً میتوانید هر استایل یا تغییری که مد نظرتان است را جستجو کنید و بر روی تولید کلیک کنید. کمی صبر کنید و سپس بر روی درج کلیک کنید تا تغییرات اعمال شود.
این روش به شما امکان میدهد که بدون نیاز به کدنویسی، استایلهای سفارشی را به عناصر مختلف در صفحات وبسایت خود اعمال کنید و ظاهر آنها را به دلخواه خود تغییر دهید.
مزایای استفاده از CSS سفارشی المنتور بدون کد نویسی :
- سهولت استفاده: این روش بسیار ساده و قابل فهم است و به کاربرانی که دارای تجربه کمی در زمینه طراحی وب هستند، امکان میدهد به راحتی استایلهای سفارشی را برای عناصر مختلف اعمال کنند بدون اینکه نیازی به دانش کدنویسی داشته باشند.
- سرعت در اعمال تغییرات: با استفاده از این روش، تغییرات و اعمال استایلهای مختلف به عناصر وبسایت بسیار سریع و آسان است. این امر به طراحان وب امکان میدهد تا به سرعت به بازخوردهای کاربران و نیازهای طراحی وبسایت خود واکنش نشان دهند.
- عدم وابستگی به کدنویسی: با این روش، کاربرانی که دانش کافی در زمینه کدنویسی ندارند هم میتوانند استایلهای سفارشی را اعمال کنند. این امکان برای طراحان مبتدی یا کاربرانی که تمرکز آنها بر روی طراحی و ایدهپردازی است، بسیار ارزشمند است.
- امکانات پیشرفته: با وجود سادگی این روش، المنتور امکانات پیشرفتهای برای سفارشیسازی CSS فراهم کرده است. این امکانات شامل انتخابگرها، محدودهدهیها، افزودن کلاسها و شناسهها و… میباشد که به کاربران امکان میدهد تا استایلهای پیچیدهتر را نیز به راحتی اعمال کنند.
به طور کلی، استفاده از این روش بدون کدنویسی به کاربران امکان میدهد تا به سرعت و با سهولت استایلهای سفارشی را به وبسایتهای خود اعمال کنند و ظاهری منحصربهفرد و متناسب با نیازهای خود ایجاد کنند.
روشهای دیگر برای ایجاد CSS سفارشی المنتور:
البته روشهای دیگری برای ایجاد CSS سفارشی المنتور وجود دارد که با استفاده از کد نویسی انجام میشوند، از جمله:
- استفاده از ویجت المنتور (Elementor) HTML:
این روش به شما اجازه میدهد تا به راحتی CSS سفارشی را به هر یک از ویجتهای المنتور اضافه کنید. با این حال، در برخی موارد، ممکن است نیاز داشته باشید که عناصر را به صورت دستی با استفاده از کدهای HTML و CSS اضافه کنید. در این صورت، میتوانید از ویجت HTML استفاده کنید. این ویجت امکان تجزیه و تحلیل کدهای HTML، CSS و جاوا اسکریپت را دارد و به شما این امکان را میدهد که هر کدی که نیاز دارید را به عنوان یک ویجت نمایش دهید. ویجت HTML از CSS درون خطی و مستقل پشتیبانی میکند و هر تغییری که در آن اعمال کنید، تنها بر روی آن عنصر تأثیر میگذارد.
- استفاده از منوی تنظیمات سایت المنتور (Elementor):
المنتور شامل مجموعهای از تنظیمات جهانی است که به شما امکان میدهد سبک و ظاهر کلی وبسایت خود را سفارشی کنید. با دسترسی به منوی تنظیمات سایت المنتور، میتوانید تغییراتی را که در این منو اعمال میکنید، بر روی کل وبسایت خود اعمال کنید. این منو شامل گزینههای مختلفی است که به شما امکان میدهد سبک و استایل سایت خود را به دلخواه تنظیم کنید. همچنین در این منو، بخشی به نام “Custom CSS” وجود دارد که به شما امکان میدهد CSS سفارشی را اعمال کنید. از این روش برای ایجاد تغییرات در سبک و استایل کلی وبسایتتان استفاده کنید.
- استفاده از Customizer WordPress:
سفارشیساز وردپرس همچنین به شما امکان میدهد تا CSS سفارشی را در سراسر سایت خود اعمال کنید. برای انجام این کار، به بخش Appearance > Customize بروید و گزینه “Additional CSS” را در منوی سمت چپ انتخاب کنید. با اضافه کردن کدهای CSS مورد نظر، تمام تغییرات اعمال شده در این بخش بر روی سایت شما قابل مشاهده خواهد بود.
- استفاده از پلاگینهای CSS:
چندین پلاگین وجود دارد که به شما امکان میدهند بدون نیاز به استفاده از Customizer یا صفحهسازها، CSS سفارشی را به وبسایت خود اضافه کنید. یکی از پلاگینهای معروف در این زمینه، افزونه Simple Custom CSS and JS است. با استفاده از این پلاگین، میتوانید کدهای CSS مورد نظر را مستقیماً به عناصر مورد نظر در سراسر سایت خود اضافه کنید.
این روشها به شما امکان میدهند تا با استفاده از کدنویسی، تغییرات مورد نیاز خود را در استایل و ظاهر وبسایت خود اعمال کنید و آن را به دلخواه خود سفارشی کنید. هر یک از این روشها ویژگیها و قابلیتهای منحصربهفرد خود را دارند که بسته به نیاز و ترجیحات شما میتوانید از آنها برای طراحی سایت های وردپرسی خود استفاده کنید.
در نتیجه:
استفاده از این روشها به شما امکان میدهد که به سرعت و با سهولت تغییرات و تنظیمات مورد نیاز خود را در استایل و ظاهر وبسایت خود اعمال کنید. با استفاده از CSS سفارشی، میتوانید به آسانی و با دقت استایلهای مختلف را به عناصر مورد نظر خود اعمال کرده و وبسایت خود را به دلخواه خود سفارشی کنید. این روشها از جمله روشهای پرطرفدار و قابل اعتمادی برای سفارشیسازی وبسایتها در المنتور و وردپرس میباشند و به شما این امکان را میدهند که بدون نیاز به دانش عمیق در زمینه کدنویسی، تغییرات لازم را اعمال کنید و به راحتی با محتوای خود تعامل کنید.
با ایجاد CSS سفارشی المنتور، شما قادرید به طراحی و استایل دهی بدون نیاز به کد نویسی عمیق و پیچیده، وبسایت خود را به دلخواه شخصیسازی کنید. این فرآیند ساده و قابل فهم، به شما امکان میدهد تا به راحتی با استفاده از ابزارها و تنظیمات المنتور، ظاهر و سبک منحصر به فردی را برای وبسایت خود ایجاد کنید.
با استفاده از CSS سفارشی المنتور، امکان دارید به وبسایت خود شخصیت و اصالت بیشتری ببخشید و آن را از سایر وبسایتها تمایز دهید. همچنین، این روش به شما اجازه میدهد تا به آسانی تغییراتی در ظاهر و سبک وبسایت ایجاد کنید و بازخوردهای کاربران را دریافت کرده و تنظیمات خود را به تطبیق با نیازهای آنها تغییر دهید.
به طور کلی، ایجاد CSS سفارشی المنتور یک روش کارآمد و سریع برای طراحی وبسایت است که بدون نیاز به دانش عمیق در زمینه برنامهنویسی، به شما این امکان را میدهد که به راحتی و با لذت ظاهر و استایل وبسایت خود را به دلخواه شخصیسازی کنید.